Pada artikel pertama kami tentang membahasa cara memasang Google Maps di WordPress dengan plugin, maka kali ini kami akan memberikan sebuah cara atau metode untuk memasang Google Maps tanpa plugin. Anda bisa menggunakan dua metode ini dengan cara manual. Maka untuk pembahasannya silahkan anda simak dengan baik-baik dan sampai akhir. semoga bermanfaat!
Cara Memasang Google Maps di WordPress Tanpa Plugin
Memanfaatkan Sebuah Fitur Embed Google Maps
Bila Anda tidak mau memakai plugin buat memberikan Google Map pada situs web WordPress, jadi Anda dapat menentukan pilihan yang lain, yaitu dengan langkah manual. Ada banyak fitur-fitur embed bawaan yang dapat Anda gunakan buat menerapkan Google Maps pada WordPress. Akan tetapi, ada langkah yang lebih gampang dan mudah, yakni dengan menggunakan pelayanan yang sangat mungkin Anda buat bikin kode embed untuk Google Maps.
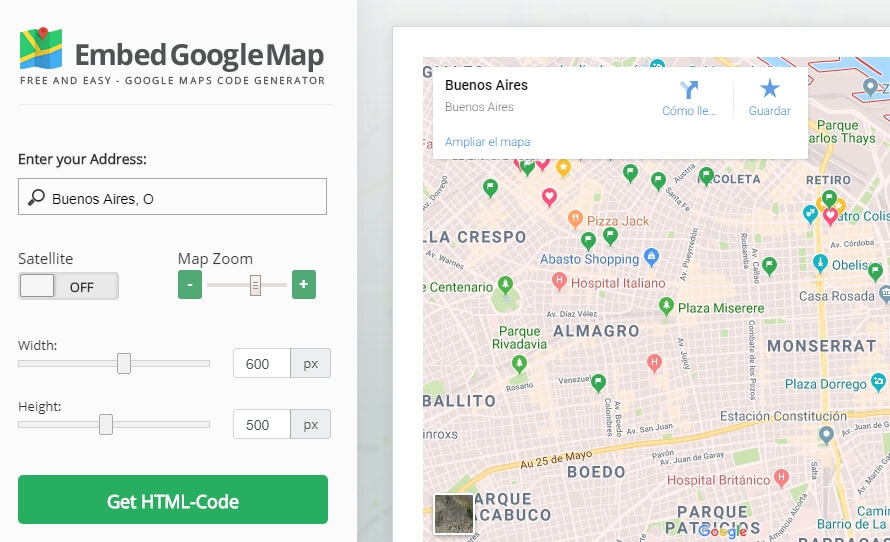
Perumpamaannya ialah Embed Google Map. Fitur tersebut akan memberi Anda peluang buat mencari alamat dengan memakai software antarmuka default Google Maps. Selain itu, Anda dapat juga mengontrol ukuran serta level zoom map sesuai dengan keperluan anda :
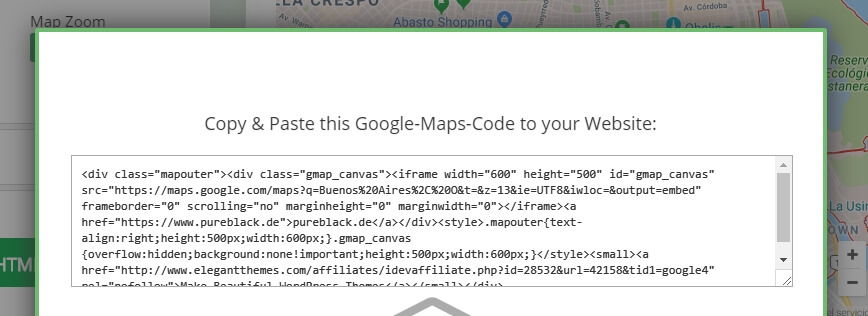
Kemudian anda mengonfigurasi penyusunan, dengan klik pilihan Get HTML-Code serta situs akan menimbulkan HTML code snippet buat ditambahkan pada web anda.
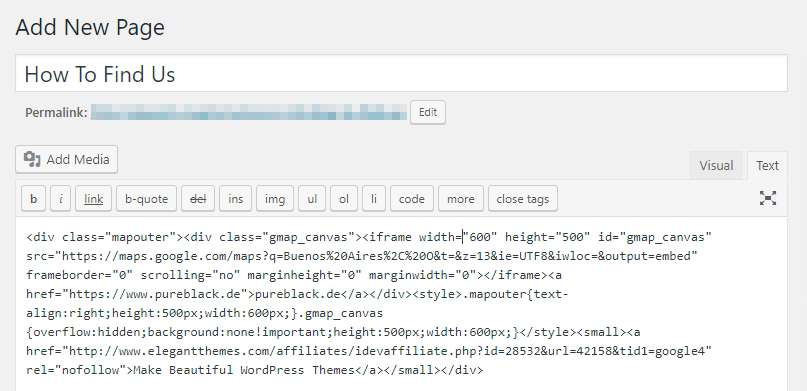
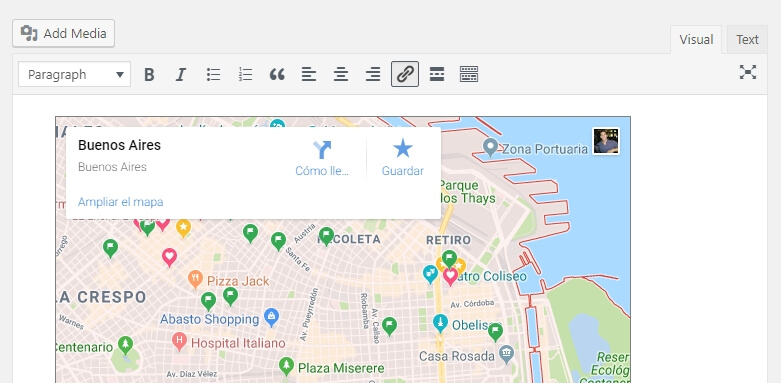
Maka sekarang anda Salinkode, selanjutnya anda kembali pada dashboard WordPress untuk Membuka editor buat halaman yang ingin Anda masukkan Google Map. Kemudian anda Pilih tab Text yang cocok dengan kode HTML:
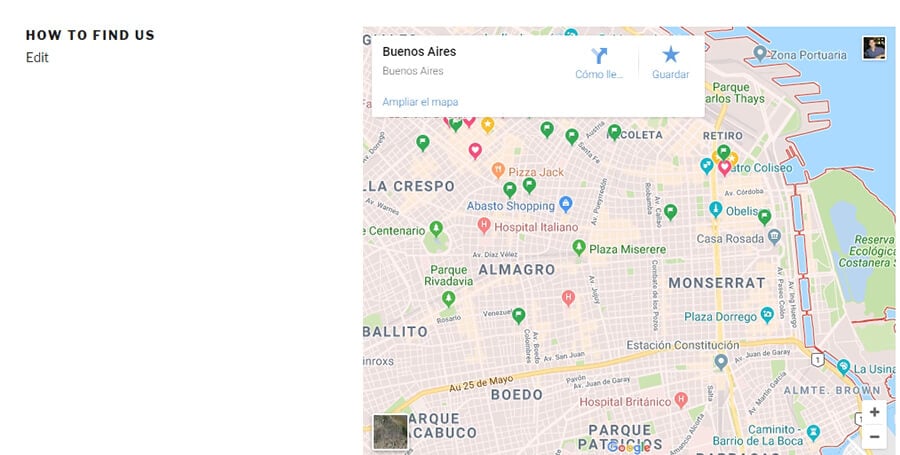
Paste kode dimana juga yang Anda ingin tampilkan map. Setelah itu jangan lupa simpan perubahan yang sudah dikerjakan serta lihat pada halaman front end yang berisi Google Maps:
Namun, dengan fitur embed ini adanya sebuah kekurangan. Anda mesti membuat kode embed baru buat tiap-tiap map yang ditambahkan ke situs web. Akan tetapi, ada keunggulannya buat anda, yaitu sesudah map ditambahkan lewat HTML, Anda dapat bisa lihat map tersebut lewat tab Visual editor:
Menggunakan fitur tersebut, Anda dapat terus mengatur serta mengontrol halaman dengan tak perlu mengerjakan seluruhnya dengan editor Text.
Langkah Memasukkan Peta di WordPress Memakai Template
Google Maps WordPress begitu popular serta banyak dipakai oleh beberapa orang dari beberapa kelompok. Karena sangat populernya, beberapa template bahkan juga sangat mungkin Anda buat memberikan Google Maps pada situs web dengan memakai fungsionalitas bawaannya. Ini dengan hal ini bermakna anda cukup dengan meng-install template yang pas serta sesuai dengan yang anda sukai, Anda tak perlu kembali memasang dan mengaktifkan plugin atau memberikan kode HTML pada situs web anda.
Namun, menentukan template yang cocok dengan spesifikasi ini memerlukan waktu yang gak singkat. Kadang-kadang, cuma template yang premium-lah yang memberikan tawaran fitur-fitur Google Maps. Akhirnya, Anda mesti mempersiapkan beberapa rupiah buat beli template yang premium. Akan tetapi, bila Anda beli template yang premium, karena itu Anda tidak dapat beli template saja lantaran tool itu sudah support Google Maps untuk WordPress.
Jika sampai pada titik ini Anda masih tetap bingung mesti mengerjakan yang mana, sebaiknya Anda pilih template WordPress multipurpose terlebih dahulu. Template ini memberikan tawaran banyak fiturfitur yang dapat Anda pakai buat bikin situs web apapun.
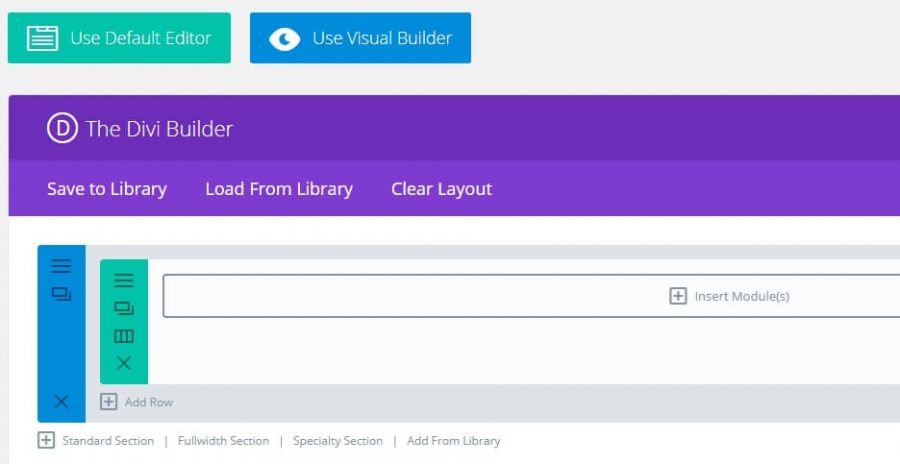
Salah satunya dari template multipurpose yaitu Divi. tempakte ini memberikan beberapa keunggulan, termasuk juga builder bawaan buat halaman visual:
Saat Anda membuat halaman dengan memakai Divi Builder, Anda dapat membagi halaman itu dengan menggunakan baris serta kolom. Terus, imbuhkan modul spesifik pada hasil penelusuran:
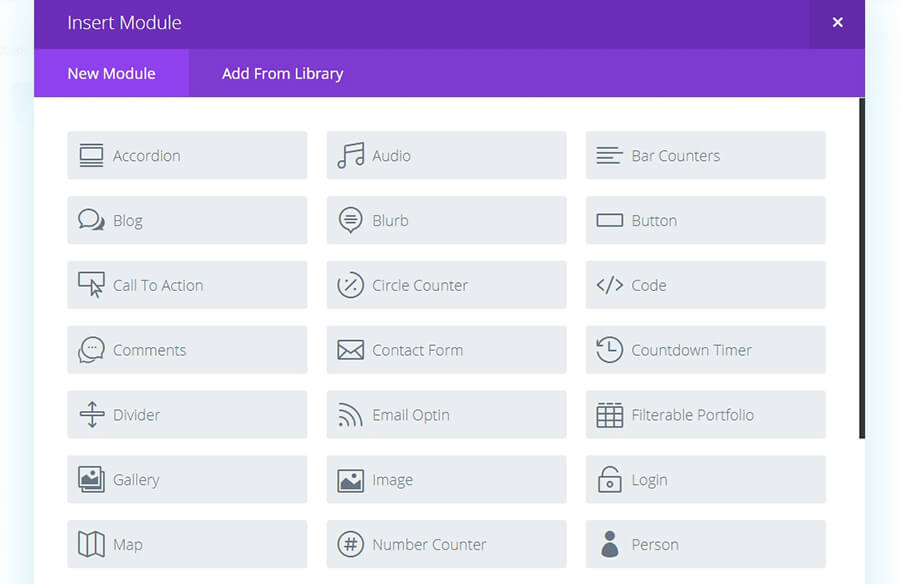
Anda juga bakal mengetahui kalau ada satu diantara module yang dinamakan Map. Kemudian anda klik module itu, serta template yang akan minta Anda buat memasukkan Google API key. Kalau belumlah ada API key, Anda dapat kembali pada langkah yang pertama dibagain artikel memasang Google Maps di WordPress dengan plugin. dimana kami mengulas langkah membuat API key.
Sesudah API key anda masukkan, Kemudian anda pilih tempat untuk diletakannya map Anda, serta imbuhkan sebanyak-banyaknya marker:
Contoh template yang lain yang mendukung Google Maps WordPress ialah Travelmatic, Estato, serta Reales WP. Ke-3 template ini begitu popular diantara template travel serta real estate yang lain. Ada banyak template yang tawarkan fitu-fitur Google Maps pada WordPress bila Anda menyempatkan diri buat mencarinya.
Demikianlah cara memasang Google Maps di WordPress dengan dua metode yang manual dan bisa anda gunakan dan lakukan dengan mudah. Dengan adanya cara-cara yang sudah kami sajikan untuk anda bisa menjadi bahan untuk membuat situs web toko online yang memasang Google Maps. Dengan harapan kami anda akan bisa dengan mudah dan tika bingung untuk memasang fitur tersebut.
Itulah pembahasan untuk kali ini tentang post memasang Google Maps pada WordPress. Semoga dengan adanya artikel atau pembahasan ini bisa sangat membantu untuk para pemula atau yang sudah berpengalaman untuk membuat toko online dengan memberikan sebuah peta maps untuk mengenalkan toko fisiknya.