Adanya sebuah Slider adalah salah satunya komponen terpenting yang berada di sebagian besar pada type situs web. Slider gampang diinstall serta digerakkan dan memberi sebuah penampilan pada situs web yang rapi serta aktraktif, tentunya bila Anda memakai gambar-gambar yang menarik. Spesifikasi ini pula ada pada WordPress. Apabila anda menggunakan slider WordPress, Maka Anda bisa mengerjakan beberapa hal, termasuk juga memberikan dampak perubahan pada situs web
Tapi, WordPress tidak mempunyai slider bawaannya sendiri. Anda mesti meng-install beberapa plugin yang pas buat dipilih untuk mengaktikan slider itu. Pada artikel ini, kami akan mengulas langkah membuat slider pada WordPress dengan tiga langkah yang gampang:
- Membuat slider di WordPress, serta menambahkan alat yang akan dipakai untuknya
- Melakukan Sebuah Konfigurasikan Pada slider WordPress.
- Tampilkan slider baru yang pada halaman mana saja yang anda sukai
Waktu yang Tepat untuk Memasang Slider WordPress
Sliders (atau dapat dimaksud dengan carousel) merupakan salah satu dari beberapa spesifikasi yang sederhana serta gampang dipakai. Satu slider akan tampilkan kelompok gambar yang ‘berjalan’ bila Anda mengeklik satu button atau dengan automatis lantaran mengaplikasikan perubahan. Dalam kata lainnya, slider merupakan slideshow gambar.
Anda bisa memberikan sebuah dampak perubahan, melakukan modifikasi pada teks, bahkan juga membuat button yang unik pada slider. Karenanya ada spesifikasi seperti ini, Anda bisa merubah sebuah penampilan slides yang menjemukan serta kelihatan seperti yang itu saja berubah menjadi suatu yang mengagumkan bahkan juga turut merubah model pada halaman situs web anda.
Jika Anda menanyakan ‘kapan waktu yang pas buat menempatkan slider’, Dalam jawabannya bergantung pada situs web serta maksudnya. Beberapa situs web bahkan juga memberikan ‘hero’ slider pada bagian teratas menjadi alternatif header.
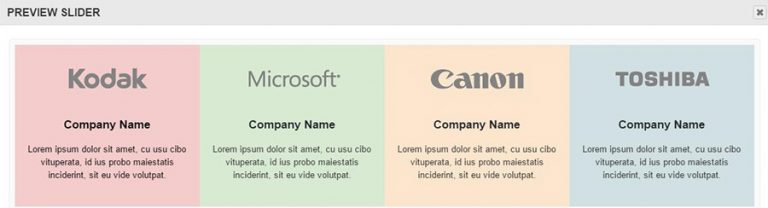
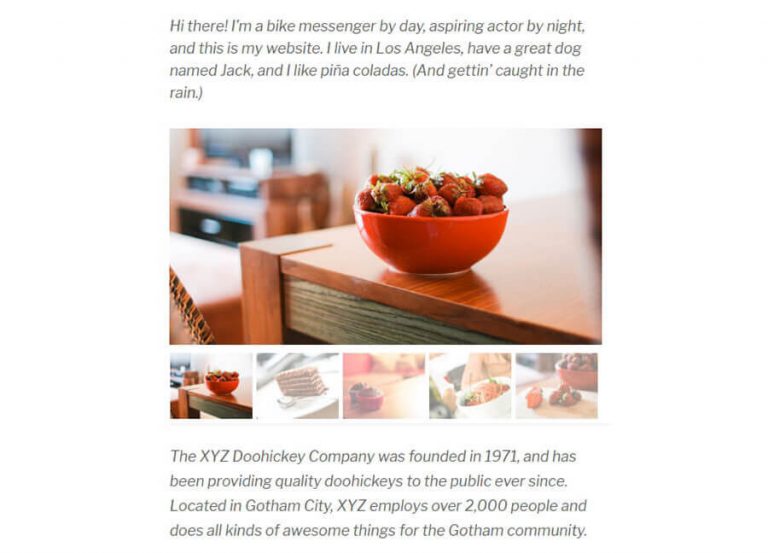
Tidak hanya ‘hero’ slider, Anda dapat juga membuat sebuah carousel buat testimoni serta client yang sempat bekerja bersama dengan Anda. Penampilannya sama dengan gambar berikut ini:
Secara singkat slider merupakan salah satunya sebuah komponen penambahan terunggul bila Anda ingin membuat penampilan situs web jadi lebih menarik serta fungsional. Bukan hanya itu saja, feature ini juga bukan sebatas dekorasi, namun sebuah ‘kepraktisan’ buat menghadirkan beberapa kumpulan gambar pada sebuah serangkaian. Bahkan juga slider itu diibaratkan menjadi pesan ‘ selamat datang’ yang memberikan sapaan pada client pada saat mereka terhubung serta melihat situs web Anda. Slider yang berperan seperti harusnya akan dapat menarik semakin banyak user yang baru.
3 Langkah Gampang Membuat Slider di WordPress
Kami akan mengulas tentang langkah membuat slider pada WordPress dengan memakai Master Slider. Master Slider memberikan tawaran dengan banyak feature, pilihan dalam membuat slider WordPress sebanyak-banyaknya yang diperlukan, dan gampang dipakai.
Walaupun yang dipakai dalam post ini yaitu Master Slider, kami masih akan mengulas plugin pilihan untuk bikin slider di WordPress pada artikel selanjuntnya. Buat sekarang, install Master Slider supaya Anda bisa ikuti post yang kami siapkan dan berikan.
Membuat slider Pada WordPress serta Memasukkan Alat yang Akan Diperlukan
– Sesudah meng-install serta aktifkan plugin Master Slider, maka anda carilah tab Master Slider yang baru pada dashboard. dengan tab ini Anda dapat mendapatkan rincian pada semua slider yang aktif di WordPress (bila ini kali pertamanya, jadi daftarnya akan kosong). Anda harus Click Create New Slider
– Plugin dapat mengonfirmasi model slider seperti apakah yang akan dibikin. Anda akan memiliki 8 pilihan slider, termasuk juga horizontal slider namun tiada thumbnails:
Kami cuma akan mengulas langkah membuat slideshow pada WordPress yang penampilannya simpel. maka dengan itu, yakinkan Anda untuk ikuti seluruh rangakian dengan benar dan baik. Pilih jenis horizontal slider, kemudian anda click CREATE.
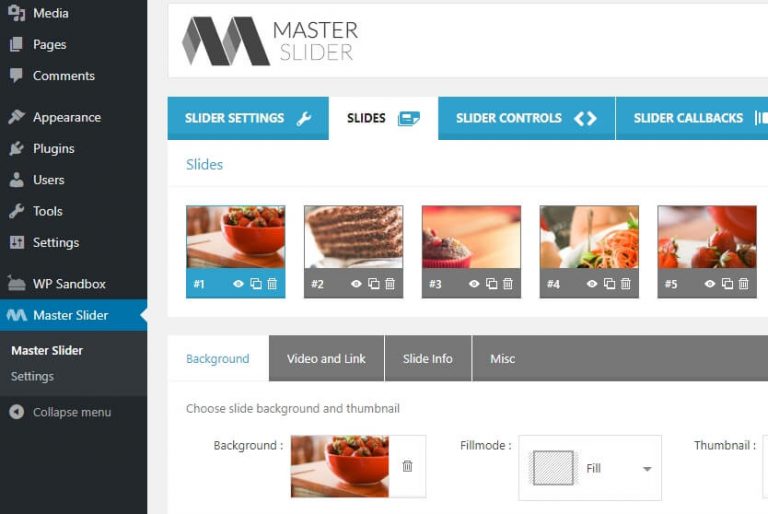
– Maka selanjutnya bakal ditempatkan pada tab komponen SLIDES. Pada tab tersebut itu dapat memasukkan gambar pada bagian slider memakai WordPress alat uploader atau mungkin dengan menentukan gambar yang telah berada di perpustakaan atau library
– Sesudah anda sukses memberikan photo atau gambar, penampilan pada tab SLIDES akan menjadi seperti berikut ini:
Gambar telah siap dipakai. Janganlah tutup tab, serta lanjutkan pada langkah selanjutnya.
Konfigurasi sebuah Slider pada WordPress
– Slider pada WordPress bisa ditata seperti keinginan Anda. Langkahnya anda scroll ke bagian bawah, terus click Latar belakang atau Background, lalu pilih pada tab SLIDES. Maka sekarang anda bisa mengonfigurasikan latar belakang buat tiap tiap slide dengan menentukan gambar yang pas bersama warna serta teks yang anda inginkan.
– Anda barusan sudah tuntas membuat slider WordPress simpel dengan memakai semua gambar yang sudah diunggah. Apabila anda scroll ke bagian bawah, Anda bakal melihat penampilan tiap-tiap gambar pada slider. Buat mengecheck apa bentuk serta ukuran slider pada WordPress fit di situs web, maka anda harus pilih Preview.
– Sekarang anda pergi ke tab SLIDER CONTROLS buat menentukan model kontrol yang mau Anda aktifkan pada slider. Arrows merupakan model kontrol default yang diberikan oleh plugin ini.
– Anda bisa bebas menentukan model kontrol, tidak mesti stuck di pilihan default yang diberikan. Kemudian, masuklah anda pada tab SLIDER SETTINGS buat mengontrol beberapa perihal yang berkaitan pada slider WordPress, misalnya memastikan tinggi serta lebar slider. Pada bagian yang sama, Anda bisa bahkan juga membuat nama buat slider yang akan tampil di tab Master Slider tersebut.
– Jika anda Scroll ke bagian bawah untuk memberikan dampak perubahan pad slider. Namun buat yang gratis Master Slider, Anda cuma dapat memakai dua efek saja, Normal serta Fade. Buat sekarang, pilihlah sebuah efek yang Normal supaya perubahan pada slider post WordPress teratur dengan tertata
– Selanjutnya mengatur penampilan slider. Untuk sekarang anda coba klik Appearance serta Anda bakal lihat beberapa pilihan untuk tema, yang default juga ada. Bila ingin membuat tema sendiri, imbuhkan custom CSS pada slider WordPress:
Klik Save Changes buat menyimpan semua perubahan diatas.
Tampilkan Slider pada Halaman Mana saja yang Sukai Oleh Anda
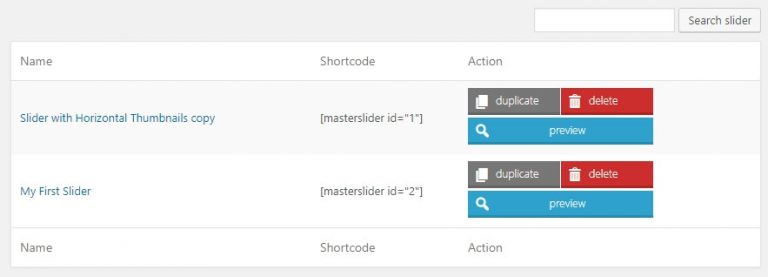
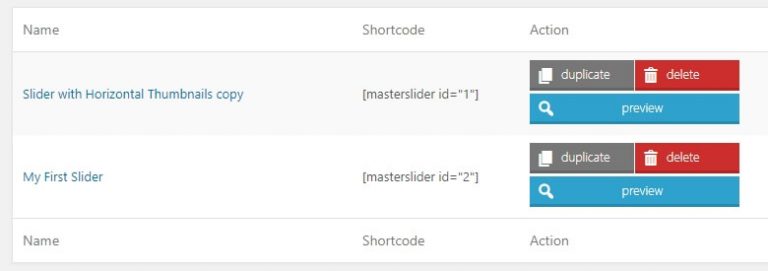
– Langkah yang paling akhir dari langkah membuat slider pada WordPress ialah menampilkan silder pada sirus web. Sebab plugin Master Slider tersebut menyiapkan shortcode buat tiap-tiap slider yang dibangun oleh anda, jadi untuk proses peletakan slider akan makin dipermudah. Buat memakai shortcode, anda harus membuka tab Master Slider yang berada di dashboard serta mencari sebuha kolom Shortcode:
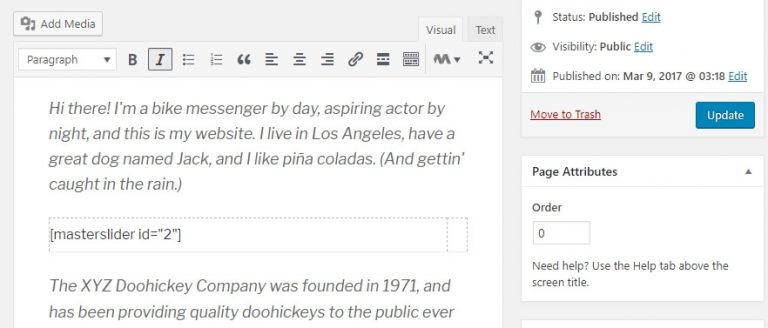
– Copy shortcode dari slider yang ingin Anda tunjukkan pada situs web, kemudian anda membuka editor pada halaman atau konten yang akan dipasangkan sebuah slider. Paste shortcode tersebut dimanapun anda suka untuk menampilkan sebuah slider pada WordPress.
– Anda bisa membuat slider pada WordPress dengan sebanyak-banyaknya memakai plugin Master Slider. Buat menghilangkan slider yang tidak dipakai, Anda hanya tinggal masuk pada tab Master Slider, Kemudian pilih dan klik delete
Demikianlah cara membuat slider di WordPress menggunakan Plugin. Semoga bermanfaat!